2.1.2 Using Flexible Mode
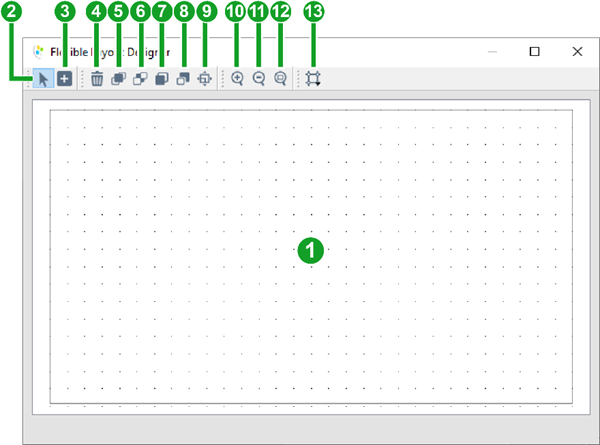
When you select Flexible in the Create a Playlist menu, a Flexible Layout Designer window will pop-up for you to create your own playlist page layout. Use the following tools in the window to create the layout.

| No. | Item | Description |
| 1 | Artboard | Acts as the canvas for your layout Select the Create New Item button, and then click and drag within the artboard to create a multimedia item in the layout. NOTE: The black border in the artboard indicates the boundaries of the display. |
| 2 | Cursor | Allows you to select, move, or re-size an item on the artboard. |
| 3 | Create New Item | Allows you to create a multimedia item within the playlist layout. Once the button is selected, you will have a choice of the type of multimedia item you want to create. After selecting the multimedia type, click and drag within the artboard to create the item. NOTE: If you choose not to select a multimedia type, the item you will create will be an “Unset” item which can be switched to any multimedia type after. |
| 4 | Delete | Deletes the selected item from the layout. |
| 5 | Bring to Front | Brings the selected item to the most top layer of the layout. |
| 6 | Sent to Back | Sends the selected item to the farthest layer of the layout. |
| 7 | Pop up item | Brings the selected item one layer forward in the layout. |
| 8 | Push down item | Sends the selected item one layer backward in the layout. |
| 9 | Properties | Allows you to configure the position, size, and multimedia type of the selected item. |
| 10 | Zoom in | Zooms in on the artboard |
| 11 | Zoom out | Zooms out on the artboard |
| 12 | Zoom fit | Snaps the zoom level back to fit the boundaries of the display. |
| 13 | Snap to Grid | Allows you to configure the size of the square grids within the artboard, as well as enable/disable the setting where items align to the grid when moved. |
Once you have finished designing your page layout via Flexible mode, close the Flexible Layout Designer pop-up window and use the editing menu to finish editing your playlist page. Go to The Editing Menu for details on editing the content for the page.