Select the Background Design tab at the bottom of the editing menu’s side panel to access the background design panel and add a multimedia background to your playlist.
NOTE: The background design panel adds a background to the entire playlist. For instructions on adding a background for only a certain page within a playlist, go to The Editing Panel.
Once you have entered the background design panel follow the steps below to add a background design:
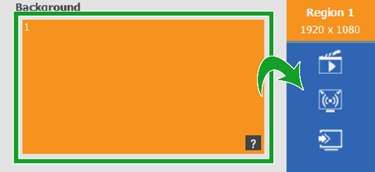
- Select Media Content in the background design panel and a background frame will appear to the right of the side panel.

- Click the background frame in the panel and a multimedia options menu will appear to the right of the background frame.

Select one of the following options to select and configure the type of media you want as the background for your playlist:
| Button | Item | Description |
| Media | Makes the background an image, video, document or music file(s). Go to Media Background for more details on configuring the media file for your background. NOTE: Supported file formats include PNG, JPG, JPEG, BMP, MP4, WMV, 3GP, AVI, MOV, PPT, PPTX, PDF, and MP3. | |
| IP Stream | Makes the background a video stream from a camera connected to the network. Go to IP Stream Background for more details on configuring the IP stream for your background. | |
| Video In | Makes the background either video from a device connected to the display’s HDMI port or a stream from a USB webcam connected to the display. Go to Video In Background for more details on configuring the video input for your background. |

